
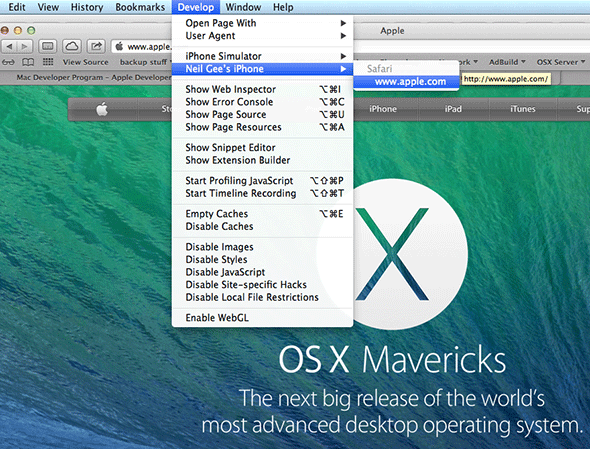
- Using the Apple Safari Browser (PC or Mac)
- Using the Safari browser found in the iOS Simulator
On your iPhone or iPad, open the “Safari” app and tap on the Tabs button from the toolbar. Here, you’ll first see a list of all open tabs. Swipe to the bottom of the screen, and you’ll now see different sections for all of the devices connected to your Apple ID, with the respective tabs that are currently open on that device. In this video I show how you can use an iPhone simulator on Macs to use browser developer tools on the mobile version of the Safari browser. Be sure to subsc. Safari is the native web browser of iPhone, and it displays pages similar to its Windows and Mac counterpart. Web pages can be viewed in landscape or portrait mode and they also support automatic zooming by spreading apart or pinching together fingertips on the screen, or also by double-tapping images or text.

Iphone Safari Flash
- Download XCode from http://developer.apple.com/xcode/ and install it
- Locate the Xcode icon using Finder
- Start up Xcode
- Create a simple project: File->New Project->View Based Application->Choose->Save As (eg. Webtest)
- The project should show up on Xcode
- On the “Simulator X.X | Debug” select Simulator and iPhone Simulator
- Click on “Build and Run” – the iOS simulator will pop up
Simulate Iphone Safari On Mac Computer

Xcode after WebTest project has been created
Once this is set up, activate the Safari browser on the simulator and test.